This week I posted Strangerfy on GitHub, a minimal starter framework for building websites and including overlaid P5JS sketches.
You can use this as starter code to make any website. You can remove the sketch.js file and p5js if you don’t want to do any javascript or work with the canvas.

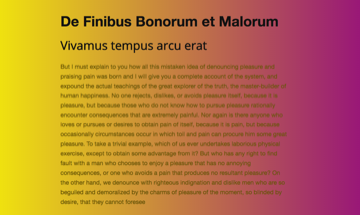
Strangerfy is a framework for quickly creating any website and online art project. Specifically it gives you great starter CSS styling, the basic minimum html pages you need, and a link to P5JS library with a bare minimum sketch on a <canvas> element that is overlaid on top of your index page.
It is ultra-minimal and uses several great frameworks and tools as components that are glued together in a rather simple package. I have argued against using frameworks since they can simplify and render all sites to look about the same. Strangerfy is my attempt at an ultra-minimal framework that just sticks together the bare minimum so you can get started and throws in my favorite javascript framework P5JS.
I have made the somewhat non-traditional choice to place a starter background gradient! You can easily change this gradient or remove it by opening up the css/style.css file.

Strangerfy is intended as a digital erector set or toolbox that I’ve formalized here because most of the time I begin a web project and start with these parts and it made sense for me just to put them together in an easy-to-copy and deploy manner.
This is meant to be easy to use for students or anyone learning HTML, CSS and Javascript as well.
A Quickstart guide and much more info can be found on the GitHub page.