updated 2018-03-16
I love reading manifestos. One of my favorite books is Manifestos For The Internet Age by a multitude of authors, compiled and published by Greyscale Press. It starts with an excerpt of Ted Nelson’s Computer Lib, the Hacker Manifesto, the Critical Engineering Manifesto, the 3D Additivist Manifesto, Xenofeminist Manifesto and many others.

In 2016 I worked with Aram Bartholl to present Speedshow LA: Manifesto, a pop-up exhibit of artist works presented in web browsers in the iPC Bang Internet Cafe in LA’s Koreatown.
Aram writes
Manifestos have always played an important role in art movements. The tutorial for how to become a successful artist could be “Step 1: Write a manifesto!…” Sometimes the manifesto itself becomes the art work, or in other cases the opposite happens. A kind of unwritten manifesto is in place, an art scene influencing and quoting each others’ work with their own set of rules and aesthetic ideas. It also happens that an art work has strong manifesto qualities itself or that a single piece represents a whole generation of art. Computer code is by definition a manifesto, a set of rules which are interpreted by the machine. While we’ve been looking at screens and talking about the Internet, the physical manifestation of art work has played a particularly important role over the last ten years.

It’s 2018 and I am taking stock of my own artwork, sketches and prototypes, both web-based and otherwise. I am increasingly presenting works online or as interactive forms made in a web browser and presented live. For example, I recently performed Livecoding A Storm with Campbell Watson, and some of the work I created was performed via a web browser, presented fullscreen and projected in front of an audience. But I am also thinking about the private parts of the web. I don’t mean the dark web but instead using the platform of a web browser as a digital notebook and sketchbook.
Some Manifestos
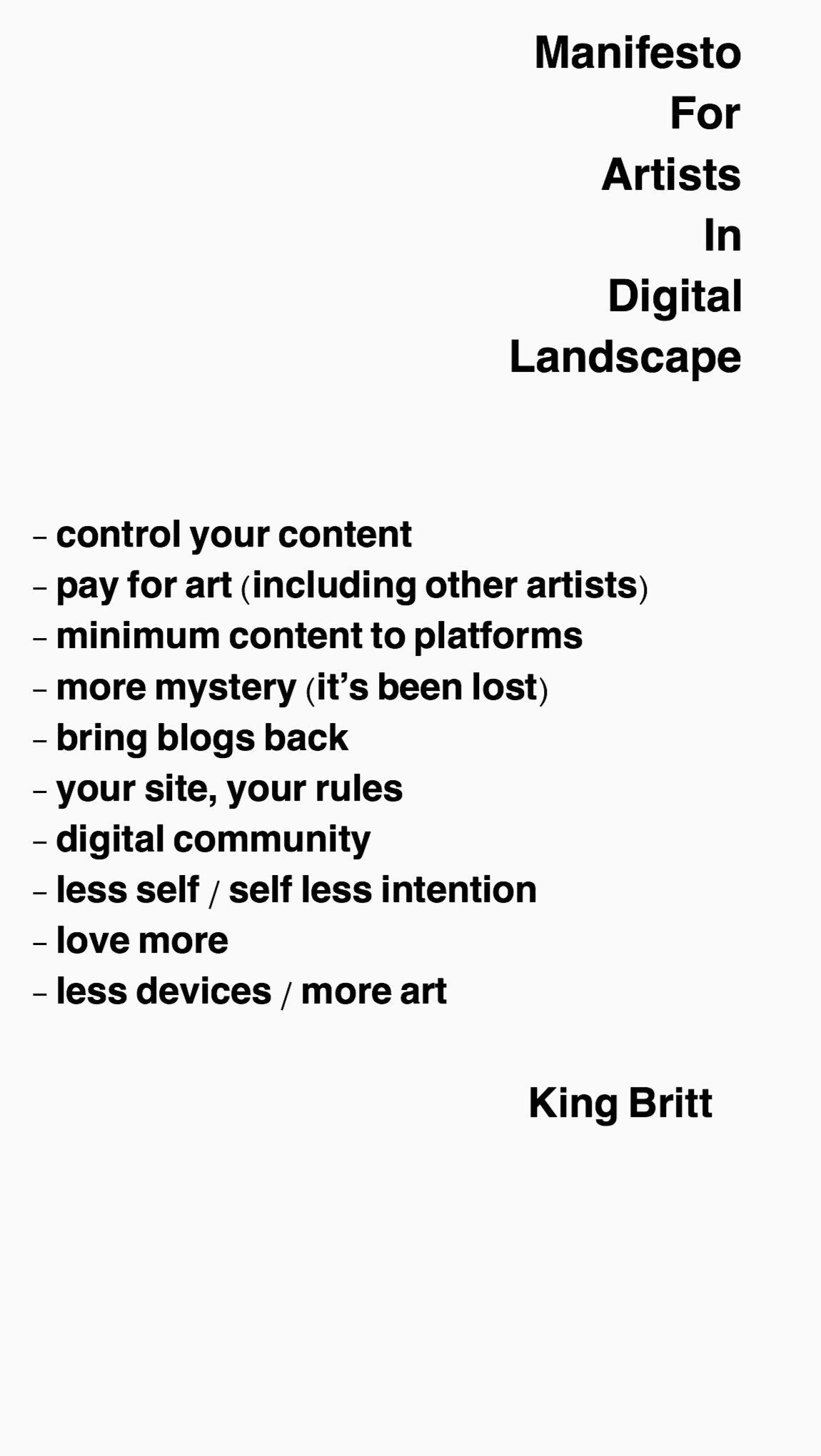
Recently, DJ and musician King Britt tweeted out his own 2018 Manifesto, which I register with in many ways.

A fellow artist told me about the work of MonoNeon aka Dwayne Thomas Jr., a bassist and experimental musician, who has worked with musicians like Prince and is well-known on YouTube for playing his readymade bass inspired by Dadaism and other avant-garde art movements. He plays microtonal music, and prominently features his art manifesto a full 30 seconds in each of his YouTube videos.
I identify with much of these two manifestos. I especially love the order here of:
- Embrace bizarre juxtapositions
- Conceptual art. Minimalism
- Polychromatic color schemes. High-visibility clothing.
- DIY
This alone is a powerful manifesto!
With all of these manifestos in mind, it’s time for me to get some thoughts down. This is definitely not a definitive manifesto. I expect it to change. This is my internet2018 manifesto 0.3!

Manifesto

- Imagine no one is going to look at your website or care about your work. This is freeing. So code it for you and don't worry about what you think others want.
- Motion and change are good.
- Cut. Paste. Collage.
- ~~Comic Sans~~ is fine. I like Aqua blue, pink and black color palette. Pick fonts and colors you like. Bootstrap is for startups.
- Ugly is beautiful.
- Easy to navigate is uneccessary. We are not selling anything. A website should unfold like a chess game, cluttered attic or squat.
- Consider coding the essence of your concept on the site in 4 hours or less. 2 hours is even better. "First mind, best mind." You can spend as much time as you want shaping and sculpting the details, but try not to get too bogged down in the weeds or you might lose track or give up. You are experimenting and can make dramatic gestures at this point.
- Consider what your own *starter kit* could be. Can you build your own starter collection that becomes a toolkit, almost like an instrument you can learn and improve upon?
- Take inspiration from the dada-ists and practices of decollage. Or consider what your own version of sketching or whiteboxing can be.
- Unneccessary music, fonts, and anything else that makes your site feel right are encouraged.
- DIY! What's your zine, mixtape or demo tape?
- Share. Be generous. Teach. Collaborate.
