 Welcome page for Archiving Artist-Run Spaces
Welcome page for Archiving Artist-Run Spaces
Archiving Artist-Run Spaces was created as a resource for experimental artist communities, both physical spaces as well as online-only creator communities, to build archives of their activities.
While I consider the site to still be evolving, with new resources and additional archives to be added to the listing page, I think the site is already useful and elegant and ready to meet the world.
It is based on my two decades of experience working in DIY spaces and artist-run communities and identifying unmet needs in the space. Just as these spaces attempt to carve out their own place in the world and make their own home and culture, there is a mismatch with their values when artist-run communities use commercial platforms for presenting or hosting their work. Just as an art space could be forced to close due to rising rents, many platforms have come and gone over the years, changed their business models, or sites or passwords have been misplaced. Recognizing that many exhibits, images, articles, web-based projects, and documentation disappears due to link rot this site’s goal is to help artist-run communities think through the value of what they’re engaged in and how they may want to strategically preserve some aspect of themselves online. This project isn’t meant to replace the needs for professional archivists but rather to provide possibilities in the DIY spirit of these communities who often rely on the strength of their own networks.
 Sharing resources is an important goal for the site
Sharing resources is an important goal for the site
About the design of this site
This site was made with homemade, simple and open source tools with an eye toward creating an attractive website minimizing bandwidth and maximizing readability and longevity of the site. The pages are written in markdown, a lightweight language that is mostly just plaintext with some formatting marks, so it can be scanned and read itself, or rendered to a static HTML page. You are either reading this as the static website or as a markdown text file right now.
The style of the page is meant to reflect these values. No external fonts are loaded. Visitors will see default typefaces. The logo is a system emoji. There is no tracking on the website, no ads and no cookies. As far as one can know, no Google, Facebook, or Amazon resources have been used.
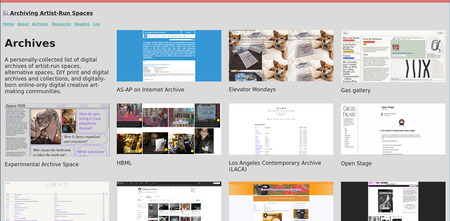
 The archive page is a simple grid, built with CSS grid and a nod to the plain, simple, elegant design of brutalist websites
The archive page is a simple grid, built with CSS grid and a nod to the plain, simple, elegant design of brutalist websites
The style reflects maximizing text and making it easy to read and scan a page with your eyes or with page scanners. A palette of 8 colors was selected from lospec.com.
No Javascript is required to view or navigate the site. Media queries are used to resize the font for readability on small screens. Where possible, images have been compressed to support minimizing page load.
Pages are written in markdown and converted to html with a simple homemade static generator based on the free libre program Pandoc.
Other sites whose design inspired the design of this site:
Brutalist Websites, Text-only NPR, Solidarity Infrastructure Interviews, Low Tech Magazine’s Low-tech Website, Buttondown archived posts, Compudanzas, Cerca forum,
Credits
The site was made by Lee Tusman. Archiving Artist-Run Spaces is a project by Lee Tusman and its design and content are shared under the Peer Production License.
Caleb Stone designed and did programming for Experimental Archive Space and Gas. Andrew LeClair provided design support for Gas. Amelia Marzec helped debug Gas. Peter Erickson co-organized the Little Berlin archive.
Thanks to Ceci Moss for directing Gas and working with us to build the archive.
Thanks to the many photographers, writers, videographers documenting.
Thanks to the many artists of these special spaces, including everyone at Space 1026, Babycastles and Flux Factory. Thanks to Merveilles for ongoing web community. Eli Mellen graciously gave helpful advice.
The copyright guide was created by Batya Kemper and Lindsay Harris at NYU’s Technology Law & Policy Clinic.
Color palette Sea Sorcerer by Noah Rowlands.
Site architecture and header and footer design adapted from Compudanzas.