Week 1: Introduction
Introduction
Hello!
Course Overview, Syllabus and Goals
Student Goals
An intro to Procedural Art and programming art

Darb-i shrine, Iran

Women of Gee’s Bend sewing a quilt, 2005, Birmingham, Alabama. Photograph by Andre Natta.

1979 quilt by Lucy Mingo of Gee’s Bend, Alabama. Photograph by Bill Volckening.
In the beginning - 1960s

Sol Lewitt at Pompidou Center

Red, Yellow, Blue: Sol LeWitt Wall Drawing 797. Students working on drawing. University of Hartford, Lincoln Theater. Photograph by Joe Fig.

Sol Lewitt at Pompidou Center, Photograph by Bava Alcide57.

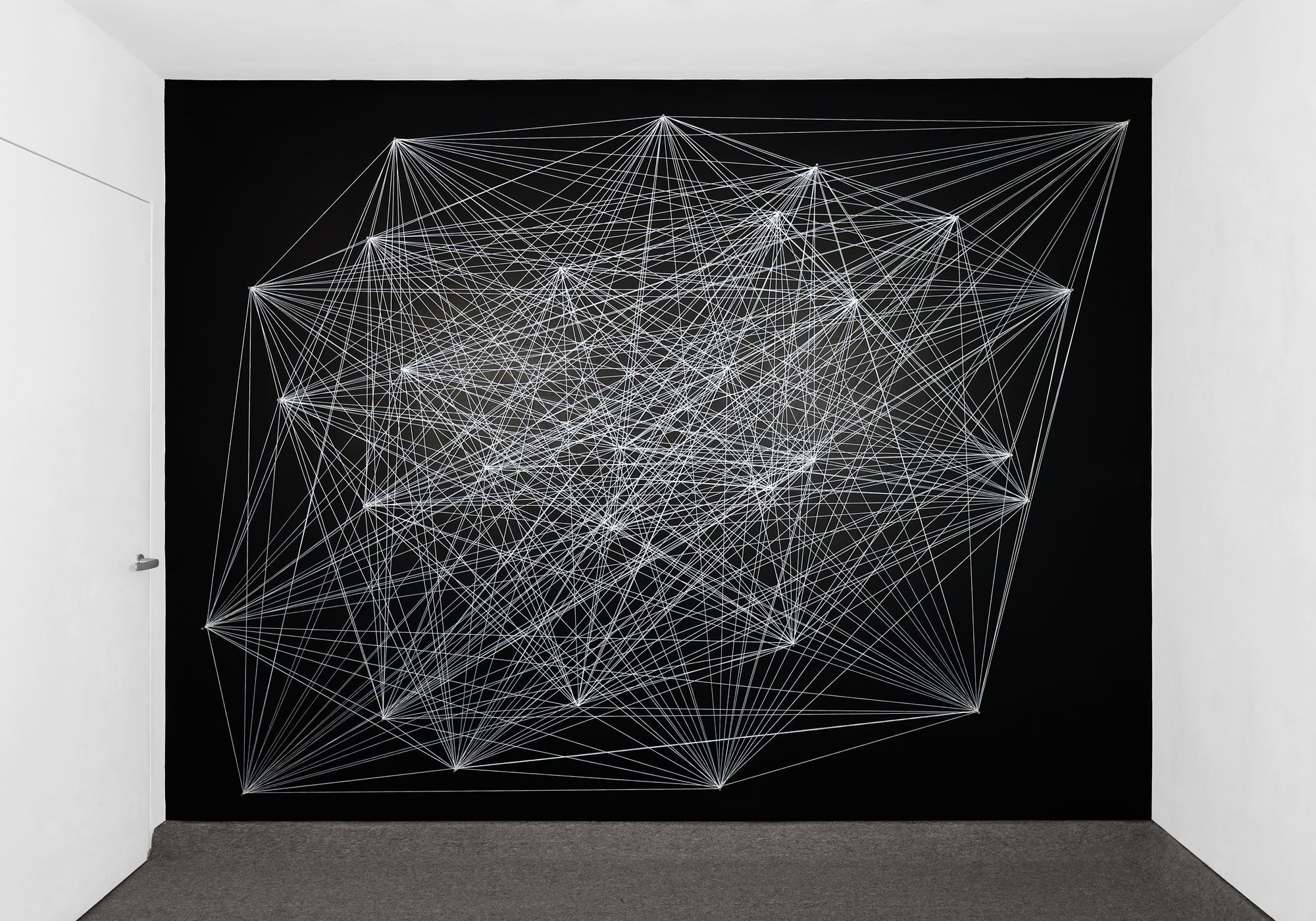
Wall Drawing #815. “thirty randomly placed points marked by nails, connected to one another via white string, all on a black wall.” source: Krakow Witkin Gallery

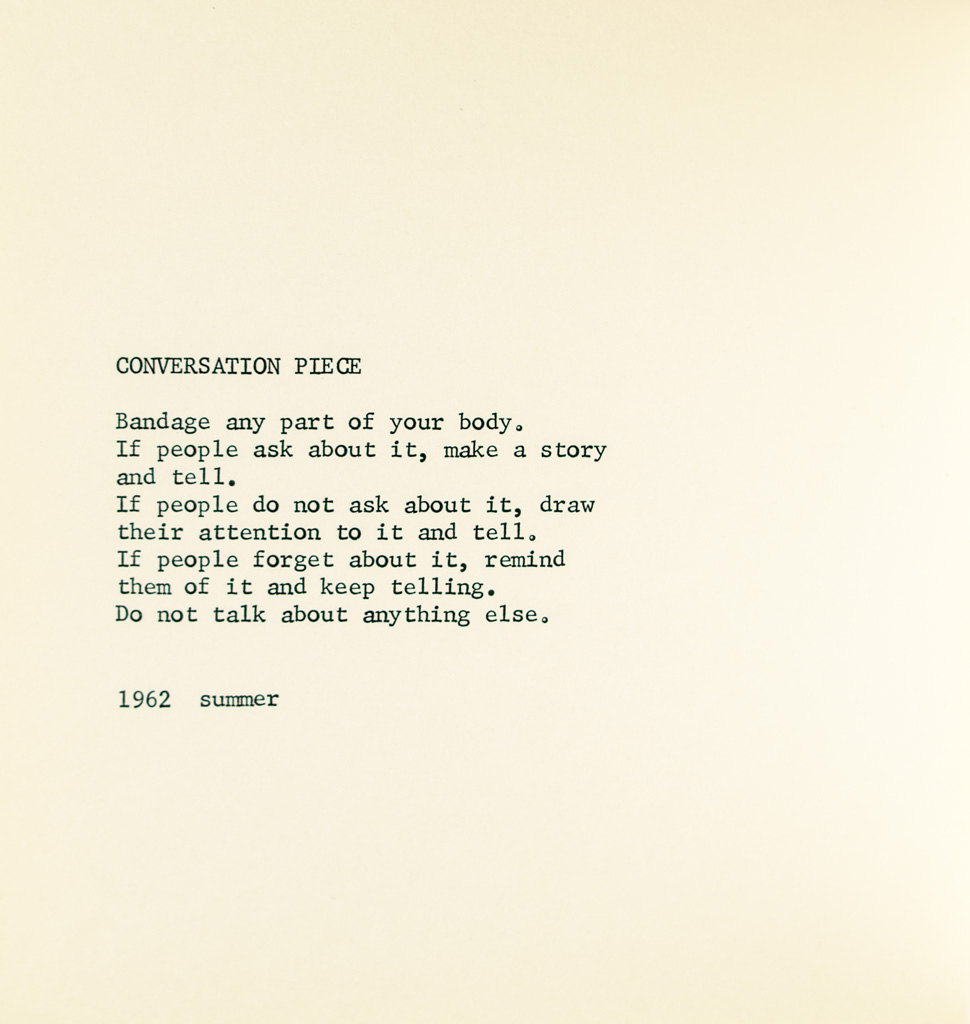
Conversation Piece, Yoko Ono, from Grapefruit

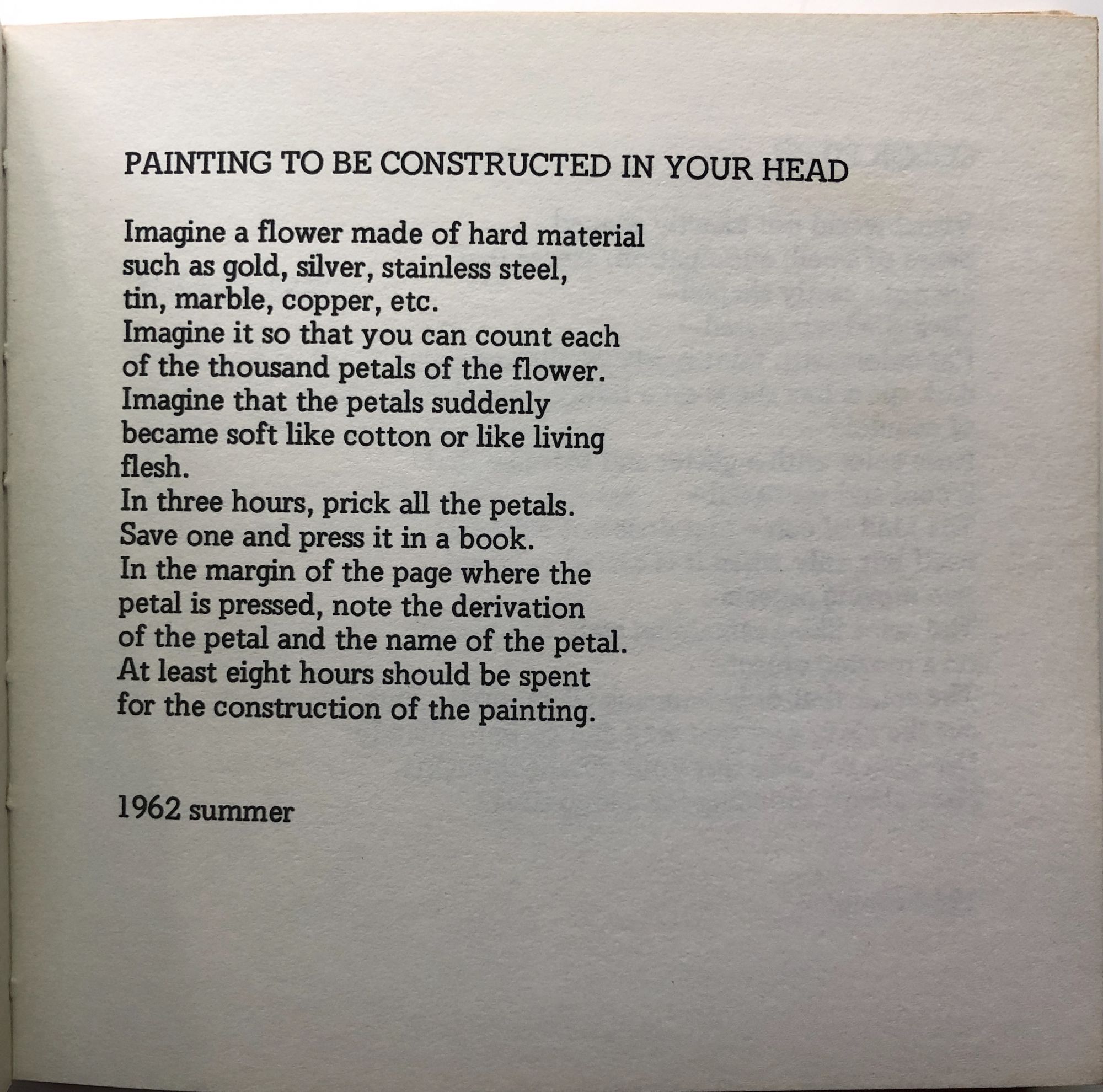
Painting to be Constructed in Your Head, Yoko Ono, from Grapefruit
Early computer art dates back to 1956–1958

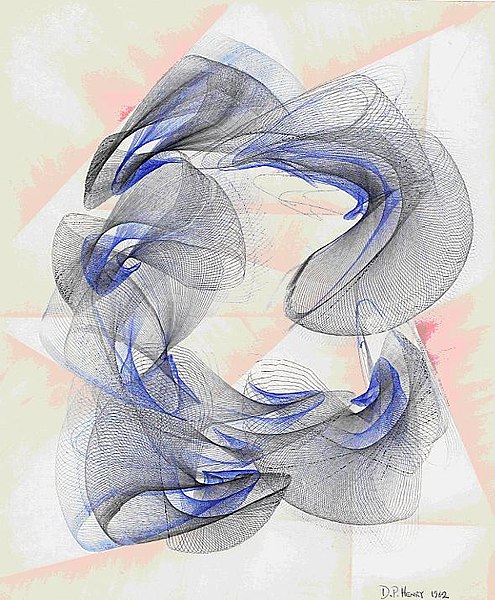
Desmond Paul Henry, Drawing Machine, 1960
Henry invented the Henry Drawing Machine in 1960
Most artists working with computers were engineers and scientists because computers were generally in scientific research labs.
Bell Labs
Bell Labs was an early supporter of artists experimenting and working with technology. These include Claude Shannon, Ken Knowlton, Leon Harmon, Lillian Schwartz, Charles Csuri, A. Michael Noll, Edward Zajec, and Billy Klüver, an engineer who also collaborated with Robert Rauschenberg to form Experiments in Art and Technology (EAT) at the Los Angeles County Museum of Art.
Bell Labs supported artists to work with their computers after hours. They supported ‘9 Evenings: Theatre and Engineering’ organised by EAT in 1966. 10 contemporary artists worked with engineers and scientists from Bell Labs to host performances using new technology.
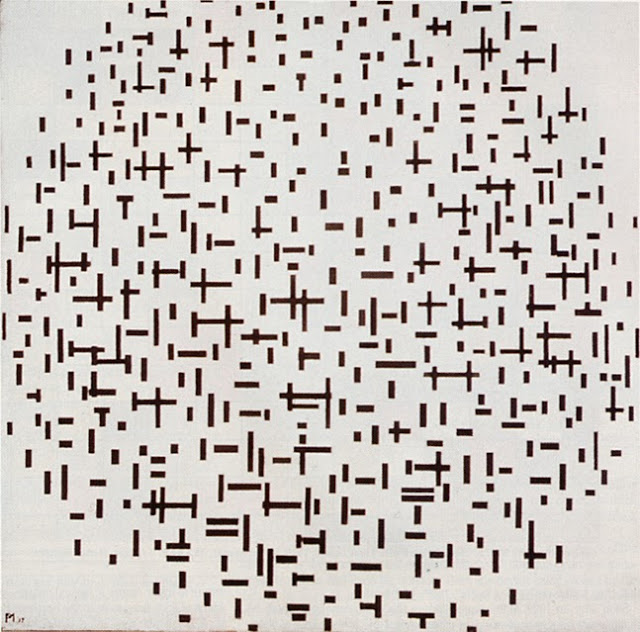
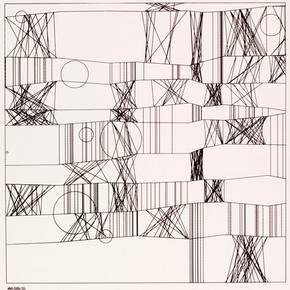
Michael Noll was invited to work at Bell Telephone Laboratories in New Jersey in 1962. He attempted to imitate paints by Piet Mondrian, Bridget Riley and others.

Mondrian

Noll

Noll
Early computers did not necessarily have displays. One common output was a plotter, which used vector coordinates to direct a drawing pen.

Frieder Nake, ‘Hommage à Paul Klee 13/9/65 Nr.2’, 1965. Victoria and Albert Museum.

Lillian Schwartz working at Bell Labs

early work by Lillian Schwartz
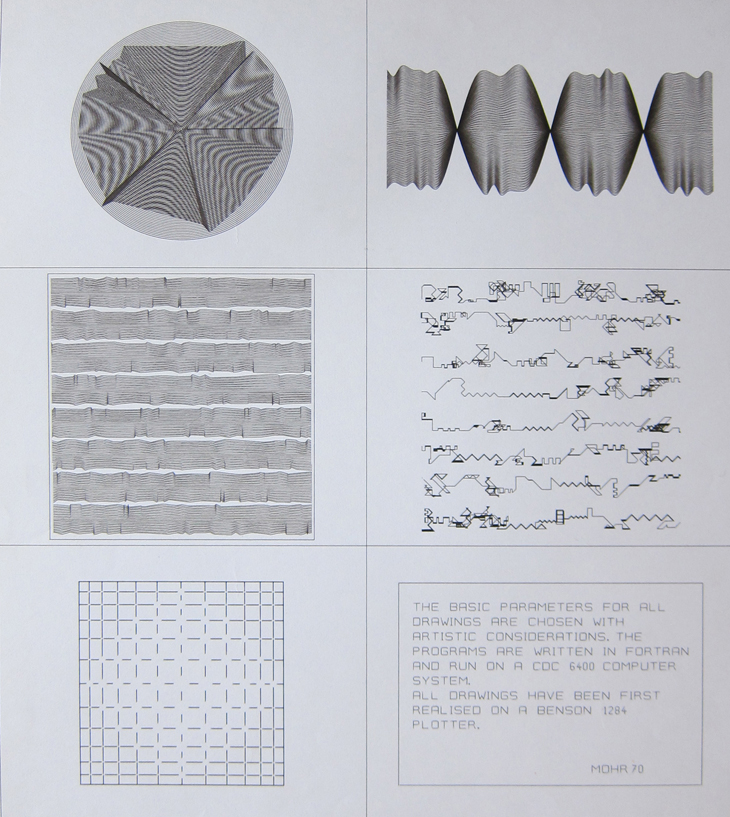
Manfred Mohr

Manfred
In 1968, the Institute of Contemporary Arts (ICA) in London hosted one of the most influential early exhibitions of computer art called Cybernetic Serendipity. The exhibition included many of whom often regarded as the first digital artists, Nam June Paik, Frieder Nake, Leslie Mezei, Georg Nees, A. Michael Noll, John Whitney, and Charles Csuri.
1980s
In the 1980s computers came into the home. Artists began having access to graphical systems.

Tools

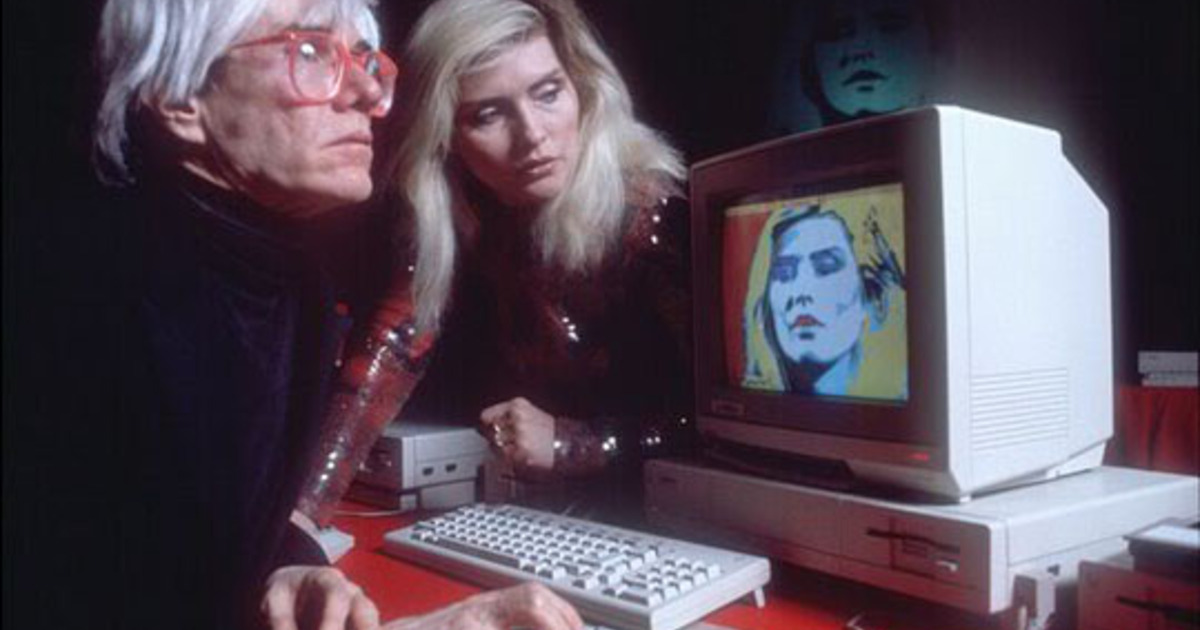
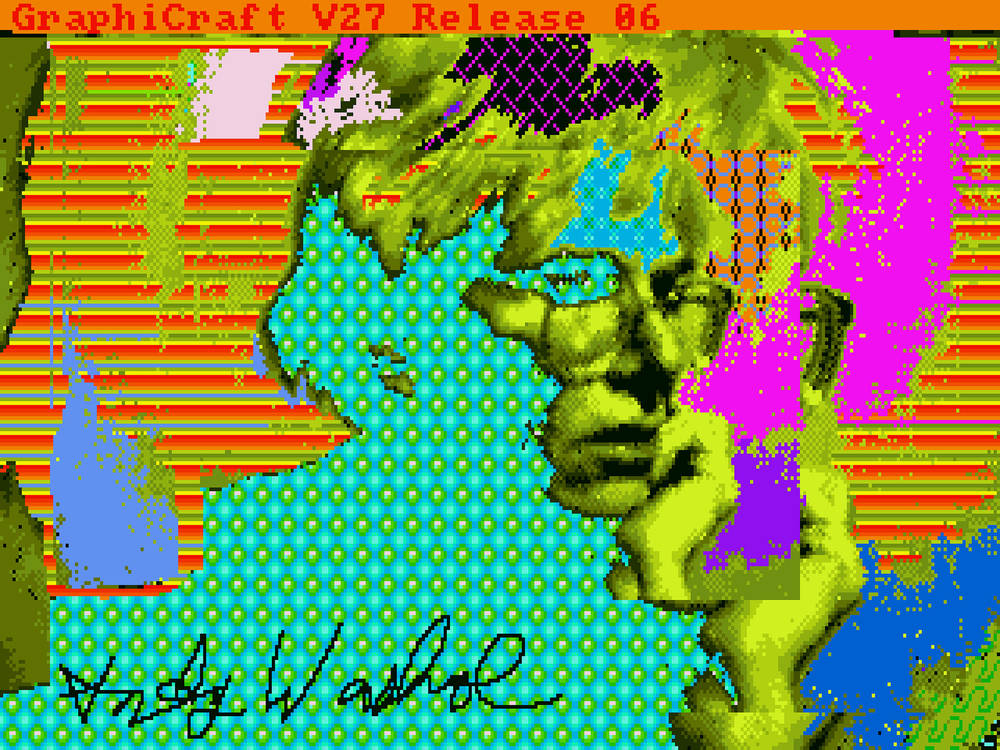
Warhol

Warhol’s computer art
Harold Cohen and AARON

AARON
Art on the Web and new tools for visual programming
Casey Reas

Reas

Reas
Rise of the internet, net art and web-based projects
With the rise of the internet in the 90s and hyper-growth in the 2000s and 2010s there has been a rise of internet art or projects that live online.
We’ll cover some of that expansive history later in the semester.
Working with p5.js and javascript lets us engage with the web as a platform/medium to display our work.
We’ll cover early net art as well as recent developments.
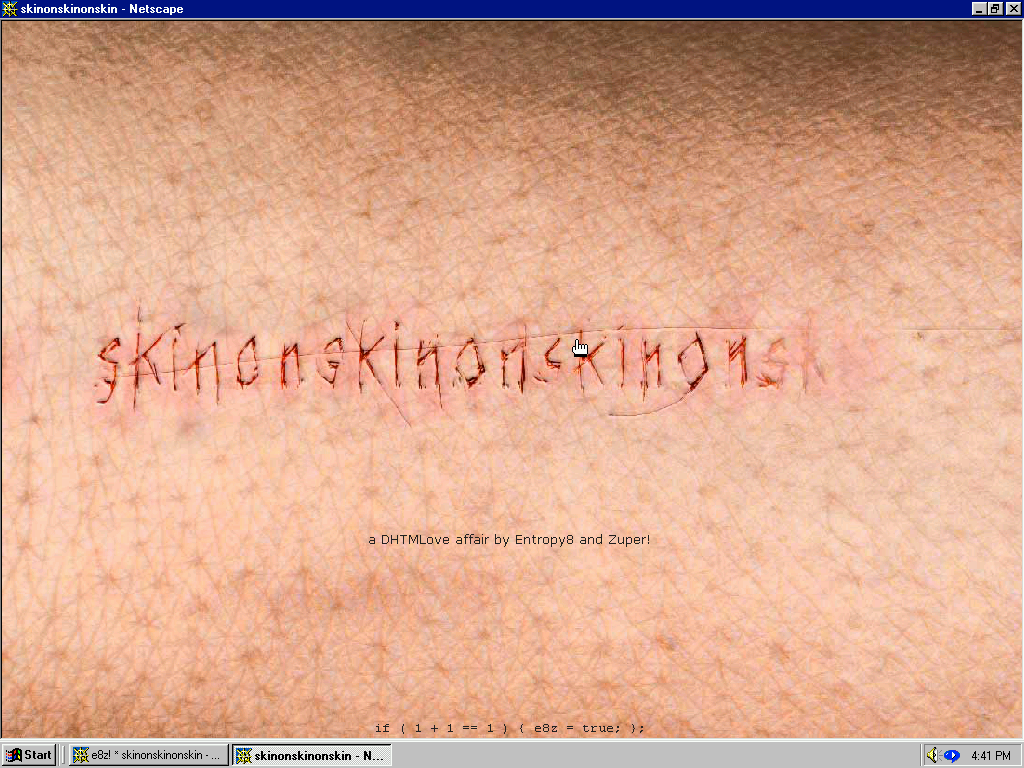
Here’s one of my favorite early internet-based artworks, a collaborative project between Auriea Harvey and Michaël Samyn, skinonskinonskin, a kind of digital love letter art project on the web.

Hello World!
What is p5.js?
Okay, you’ve now heard the name p5.js, but what is it?
p5.js is a JavaScript library, that means it makes it easier to code JavaScript, the language of the web. It starts with the original goal of Processing, the programming language created by Ben Fry and Casey Reas to make coding accessible for artists, designers, educators and beginners, and reinterprets this for today’s web.
Using the original metaphor of a software sketchbook, p5.js has a full set of drawing functionality. However, you’re not limited to your drawing canvas, you can think of your whole browser page as your sketch. For this, p5.js has addon libraries that make it easy to interact with text, input, video, webcams, and sound.
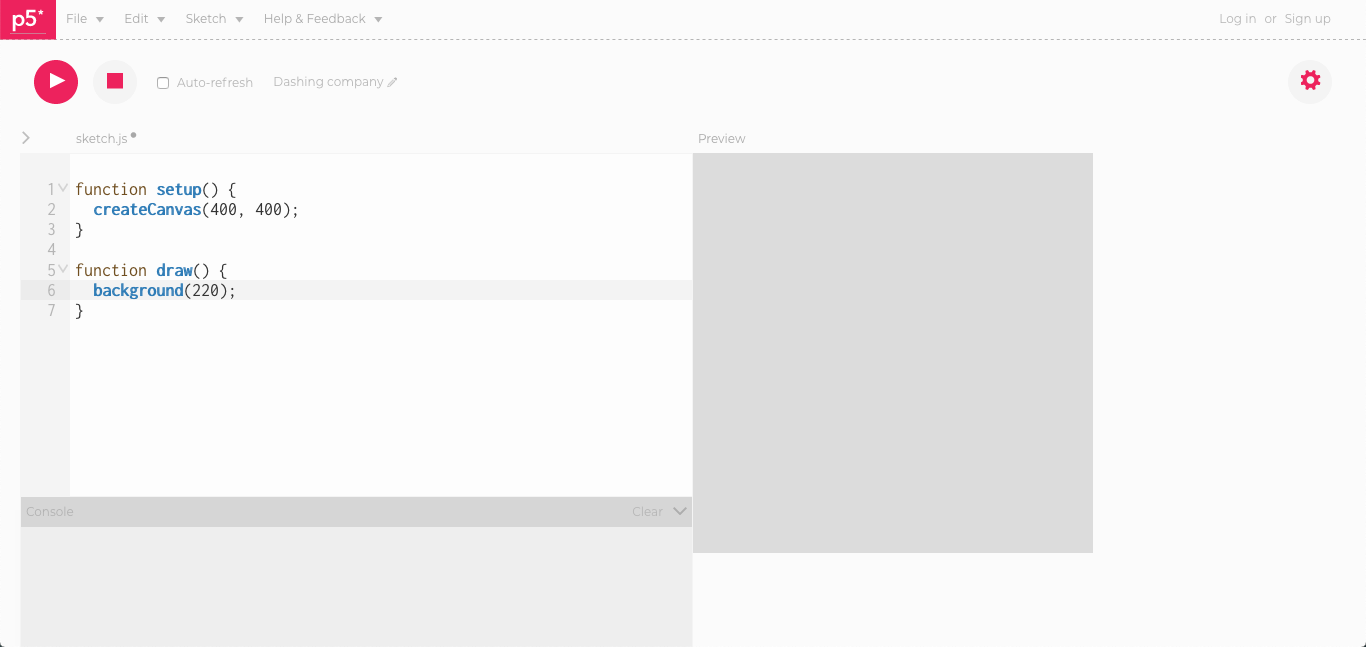
an intro to the p5js editor
The online editor is a basic code editing toolkit that allows you to write code, run code, visualize the output, and save code.

Main components of the editor:
- Play (Compile) and Stop buttons
- Name of your code sketch
- Code editor
- Visual Output
- Console for error messages and debugging
Additional features:
- Rename the randomized name
- File > Save
- File > Share to get links for the code sketch or just the visual output
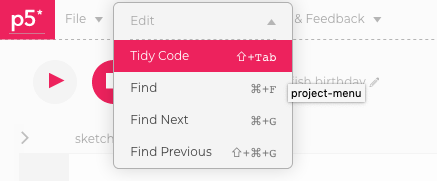
- Edit > Tidy Code (can help with debugging!)

tidy code
Coordinate system
How do we tell the computer where to draw on the screen? We use a coordinate system.
In middle and high school, we created graphs with a X and Y axis. The point 0,0 was in the center of the page.

coordinates
In p5.js, 0,0 is at the top left of our window. As we move right, X increases. As we move down, Y increases. The top left point is 0,0.
setup
Setup runs once at the onset of your program. Everything that we want to run once at the beginning of our program goes between the { and } curly brackets of our setup() function.
We will be drawing to a digital canvas, which has a width and height that we specify. These are defined in pixels.
function setup() {
createCanvas(600,800);
}
This line tells p5js to create a canvas 600 pixels wide by 800 pixels high. The lines of our program generally end with a semicolon.
draw
The draw function starts immediately after the code in setup() runs, and it happens in a loop. The entire draw() loop runs approximately 60 times a second, though this can vary as it’s dependent on your web browser speed and performance. The lines of code generally are executed one after the other. At the bottom of the draw loop contained in the { and } brackets it jumps back to the beginning of the draw loop and continues to run again, infinitely, until you click stop or close the web page.
Drawing shapes
- rectangle
- ellipse
- line
- triangle
- point
Creating your own shapes
Create a more complex shape using the beginShape() and endShape() functions. Reference page.
Iterative design and code sketching
p5.js uses the concept of a software sketchbook, and makes it easy to write code, test (by hitting play), and adding more. This is known as an iterative process. It is a normal process of coding to start simple and and continually add to and refine your work.
Color
A page’s background monochrome color can be specified like so:
background(120);
Color runs from 0 (black) up to 255 (white). So there are 256 shapes of gray from black to white.
A light pink rectangle background:
background(100, 71, 76);
The first number is red value. The second is green. The third is blue.
How would you make a light blue background?
background(0,0,200);
Before a shape, you can specify a shade of gray (one number from 0-255) or a color (three values r, g and b) to fill it with:
fill(0,180,0);
A light green fill color.
The Reference
How do you know what commands are available in p5.js?
The Reference is the complete list of available p5.js commands. It is broken down by category, and there is also a search feature. Use it to learn how to properly use a particular command.
We will use the reference so much in this class that it is recommended you consider adding it to your bookmarks bar.
Commenting
A “comment” is a note inside your software. It’s a note to yourself and anyone who will look at your code in the future. When the web browser is running your code, it will skip trying to run as software any line that is a comment.
The clearer your comments, the easier it will be for you to understand your code when you open it again in the future.
To make a comment, put two forward slash like this // at the beginning of the line.
//This is a comment
You can also do multiple line comments. Note: I rarely use this.
/* this
is a multiple line
comment
*/
When you are testing your code, you can put two forward slashes in front of a line of code to turn it off, as if it’s actually a comment meant to be ignored. We may do this often as we try to figure out exactly where something is breaking our software.
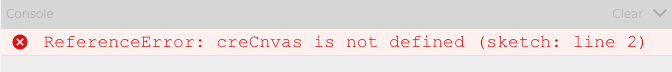
Console / Error Messages

The console tells you when you made a mistake. It points out the line where it thinks the mistake was made.
We also use the print() command in our code to print things in the console for use in debugging. Stay tuned for more info on this in our next class.
Ways to Find Help
- Visit the p5js reference
- Visit p5js.org.
- Check out The Coding Train tutorials
- Visit the Processing forums p5.js category. Search for your topic or ask a question.
- Search on Stack Overflow.
- Visit Einstein Corner virtually.
- Contact me and come to office hours.
Homework
Learning
- Read Chapter 1, 2 and 3 of Getting Started With p5.js.
- The book is reasonably priced. It will also be available to virtually check out from the library. I will post an updated link when it becomes available, likely next week.
- Watch The Coding Train 1.1 - 1.6 videos
- Have a notebook or paper and pen or pencil ready to go for next class for notes and sketches
Research
Writing: Due Sep 5 10:30am
Read the chapter “Program Art or Be Programmed” from New Art Science Affinities (see PDF on Brightspace).
Take your time to read through the chapter. Remember our goal is to immerse in the world of art and code. Don’t rush through it. Browse. Get as comfortable as you can, and really look through and see what catches your eye. Your goal is to find something that you’re curious about. Then pick an artwork from the book. You can also do some additional research and type the artist’s name into a search engine. Visit the artist’s website to find more examples of their more recent work. Spend time researching a piece that you find interesting. Don’t pick the first thing you come across. Take your time. Write a short post about the work. Shoot for about half a page. Write in complete thoughts and for an educated reader, but someone not familiar with the work. How was it made? What is the concept? What do you find interesting in the work? What is the artist’s goal? Are there questions you have about the work? Are there areas that could be improved upon?
Make sure you include the artist’s name, the artwork’s name, and if possible, a link to find out more on the artist’s website.
Coding: Due September 5 10:30am
Select a painting by a famous artist and recreate it in code using primitives (shapes such as point, line, rectangles, ellipses, triangles). Do not choose Mondrian or another geometric abstract artist. This is an assignment to practice your new coding skills. Read up on how to use beginShape as it will help with more complex shapes than just the built-in circle, ellipse, rectangle, square, line, etc.
Make sure you are signed into the code editor and hit save when you are working. When you are finished you will post a link to your completed working code.
- Useful tutorial: Creating custom shapes with p5.js tutorial on CrateCode
Example:

Example by Joe McKay. Assignment by Paul Thayer.
Good art choices: landscapes, Vermeer, Modigliani, Picasso, still-lifes, portraits
Bonus: more reading on digital art
Some optional references in case you are looking for more info.