Week 1 - Introduction
Introduction
- Who am I?
- How did you end up here?
- why did you sign up for this class?
- What is computer science?
- Our course goals
- What are you worried about in this course?
- What are you excited for or optimistic about?
- What questions do you have? (for this course, for me…)?
Course Overview
- What we will learn?
- Syllabus
Computation
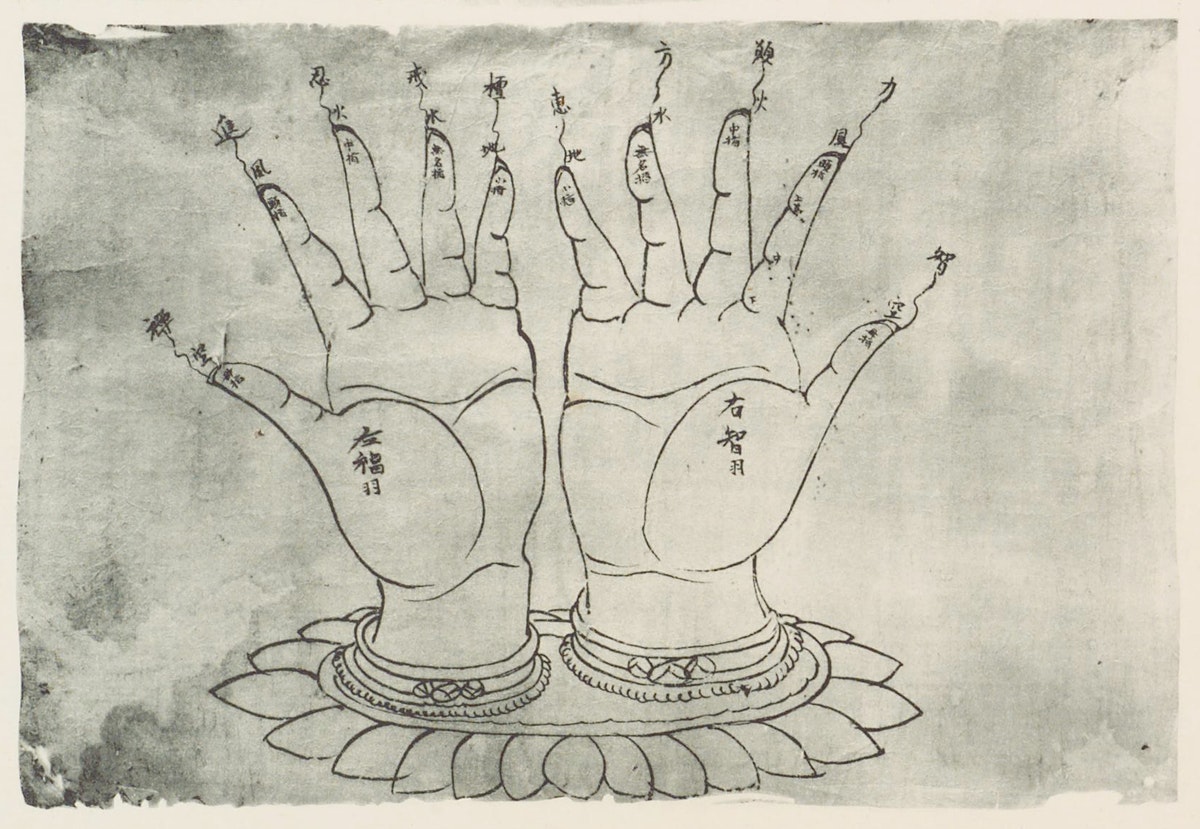
The Five-Fingered Memory Machine

–Drawing on paper from Mogao Caves, reproduced in the fourth volume of Aurel Stein’s Serindia: Detailed Report of Explorations in Central Asia and Westernmost China (1921)
Before humans stored memories as zeroes and ones, we turned to digital devices of another kind — preserving knowledge on the surface of fingers and palms. –Handy Mnemonics: The Five Finger Memory Machine
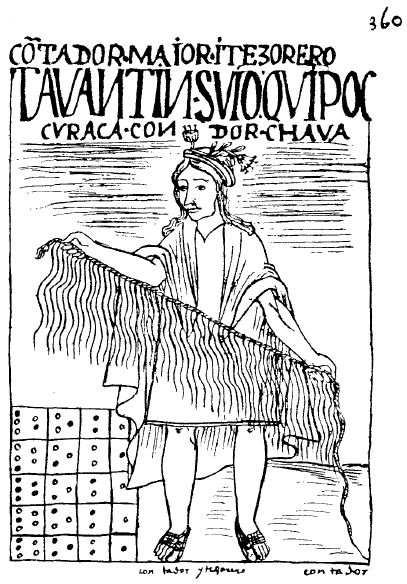
Incan Quipu

yupana – an Inca calculating device
What is computation?
Workshop 1
- What is Processing?
- Getting Processing
- A guide to the IDE
- Basic shapes
- Colors
- Errors / console messages
What is Processing?
Processing is a programming language and the name of a programming environment. It was designed to act as a flexible software sketchbook and a language for learning how to code. Processing was initiated by Casey Reas and Ben Fry at the MIT Media Lab in 2001, and was based on the language Design By Numbers led by John Maeda at the lab.
Processing uses the Java language with some simplifications and added features. It is a maintained free, libre, and open source language.
Getting Processing
Processing can be downloaded for free or donation from processing.org/download.
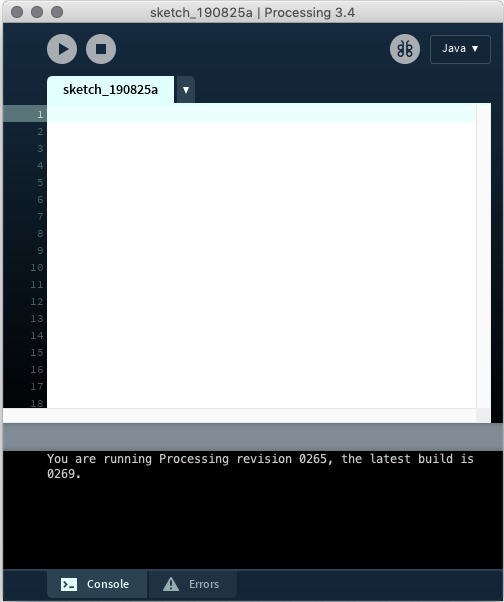
An intro to the Processing IDE
IDE stands for Integrated Desktop Environment. Processing is both the name of the language as well as the name of the IDE software.

In the center is the code editor. This is where you write your code. There are line numbers running down the left side. Line numbers are helpful when figuring out where mistakes lie.
Along the top are two buttons. The button with the play symbol compiles and runs your code sketch. The stop button stops your code from running, and closes the running sketch’s window.
The button in the top right that looks like a butterfly is the Debugger. It’s a tool to help you de-bug your code. To the right you’ll see the word Java reminding us that we are using the Java engine.
In the bottom there is the console. Text that we specify prints out here, and all errors will be printed here as well. This is often the first place we look after our code sketch crashes.
Coordinate system
How do we tell the computer where to draw on the screen? We use a coordinate system. In a cartesian coordinate system, named for Renee Descartes, we use numerical coordinates to specify positions on the screen. You may remember using such a system in middle and high school math classes. We created graphs with a X and Y axis. The point 0,0 was in the center of the page.
In Processing, 0,0 is at the top left of our window. As we move right, X increases. As we move down, Y increases. The top left point is 0,0.
setup
Setup runs once at the onset of your program. Everything that we want to run once at the beginning of our program goes between the { and } curly brackets of our setup() function.
We will be drawing to a digital canvas, which has a width and height that we specify. These are defined in pixels.
void setup() {
size(500,500);
}
This is a function. We will come back to what that means later, but in the meantime, it is important to note that everything that we want to happen once when our program begins takes place inside of setup().
Our program runs sequentially, each line running one after another in order. Each line ends in a semicolon.
In our program, it starts to run. It finds the setup() section and looks for instructions inside. This line tells Processing to create a canvas 500 pixels wide by 500 pixels high.
draw
void draw(){
//Code to happen in a loop forever!
}
The draw function starts immediately after the code in setup() runs, and it happens in a loop. The entire draw() loop runs approximately 60 times a second, though this can vary depending on your computer’s speed/efficiency. At the bottom of the draw loop contained in the { and } brackets it jumps back to the beginning of the draw loop and continues to run again, infinitely, until you click stop or close the web page.
Drawing shapes
- rectangle
With a rectangle, you specify the starting x and y location, then the width, finally followed by the height. In the example below, we are drawing a rectangle at x position 100 and y position 200, with a width of 40 and tall heigh of 300.
rect(100,200,40,300);
- ellipse
An ellipse is similar to a rectangle. You specify an X, Y then width and (optionally) a height. But this time the circle will be centered on the specified x and y position.
ellipse(100,200,40,300);
How does this look different from the rectangle?
- line
A line is quite simple. You specify the starting x and y, and the ending x and y positions.
line(20,60,300,380);
- triangle
A triangle is like a more advanced lined. You specify three sets of x, y coordinates and a triangle appears connecting those points.
triangle(20,20,120,20,70,120);
- point
I rarely use this but it’s quite simple. Just specify a single x, y pair.
point(100,100);
Iterative design and code sketching
Processing uses the concept of a software sketchbook, and makes it easy to write code, test (by hitting play), and adding more. In this manner, we write some code, test it, write some more code, test it, write some more……etc, in a loop, until we get to a finished version that we are happy with. This is known as an iterative process. It is a normal process of coding to start simple and and continually add to and refine your work.
Color
A page’s background color can be specified
background(120);
Before a shape, specify color with fill. A single number between 0 and 255 gives a grey value from 0 (black) to 255 (white).
fill(120);
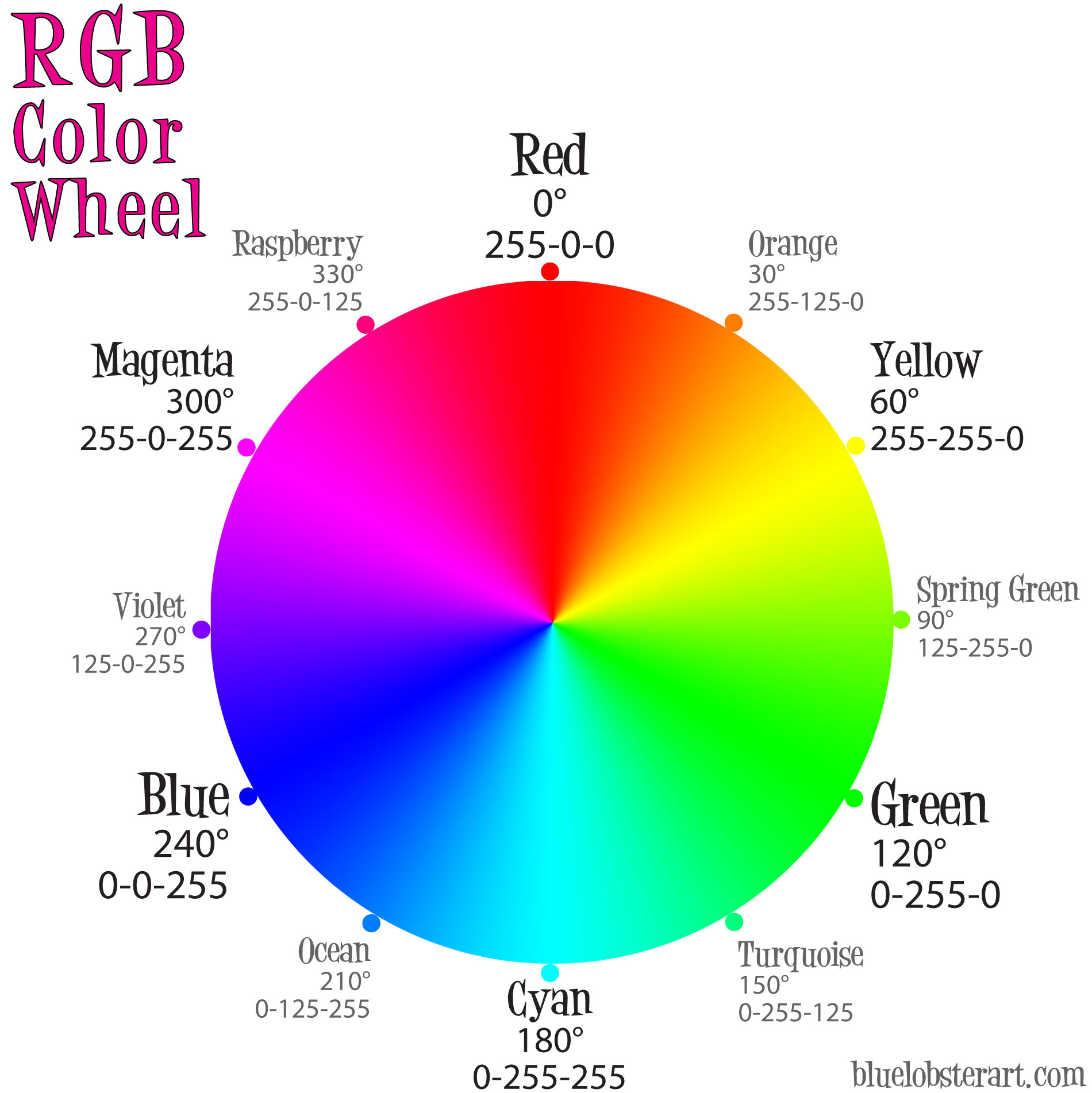
Or to get a color, specify it’s R, G and B values.
fill(255, 0, 0);
REMEMBER: Color values go from 0 to 255. 0 is black, 255 is white.

The line order matters! Specify your fill color before the shape you draw.
fill(0,255,255);
rect(100,200,150,50);
In-class Exercise
Make your face!
The Reference
How do you know what commands are available in Processing?
The Reference is the complete list of available commands to use in Processing. It is broken down by category, and there is also a search feature. Use it to learn how to properly use a particular command.
We will use the reference so much in this class that it is recommended you consider adding it to your bookmarks bar.
Commenting
It’s considered good practice to leave notes for yourself in your code. This is especially true in tricky code sections, or any time you think it will help you understand what your code is doing, or if you share your code with someone else. The clearer your comments, the easier it will be for you to understand your code when you open it again in the future.
To make a comment, put two // at the beginning of the line.
//This is a comment
You can also do multiple line comments. Note: I rarely use this.
/* this
is a multiple line
comment
*/
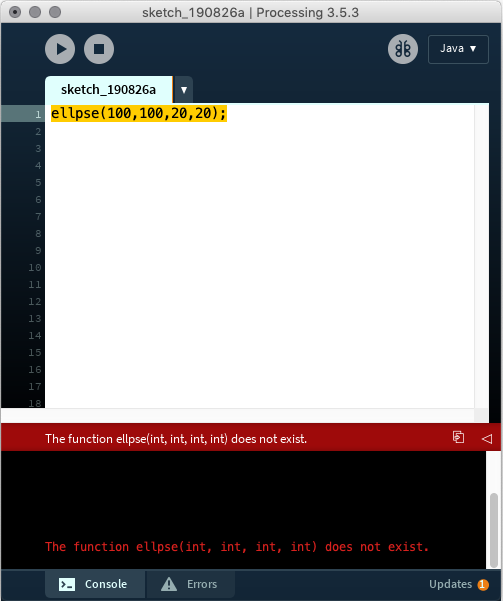
Console / Error Messages

The console tells you when you made a mistake. It points out the line where it thinks the mistake was made and gives you an explanation of what you did wrong. These error messages can be confusing when you first are learning how to code. Over time, you will learn to understand what they mean and how they will help you fix your code.
We also use the print() command in our code to print things in the console for use in debugging. Stay tuned for more info on this in our next class.
Ways to Find Help
- Visit the Processingreference
- Visit processing.org.
- Check out The Coding Train tutorials
- Visit the Processing forums. Search for your topic or ask a question.
- Search on Stack Overflow.
- Visit Einstein Corner.
- Contact me via email and/or come to office hours.
Built-in functions and system variables to know
Basic
size(), fill(), rect(), ellipse(), stroke(), line(), point(), background(), noStroke()
Advanced
fullScreen(), mouseX, mouseY, rectMode(), ellipseMode(), println()
Built-in flow control
void setup(){
//do this once
}
void draw(){
//do this in a loop
}
void mousePressed(){
//runs when you press the mouse down
}
void keyPressed(){
//runs when you press any key down
}
Homework
Read
- Read Chapters 1 - 4 of Learning Processing. Chapter 4 is new. 1-3 is a review of what we’ve covered in class.
Watch
- Processing Examples
- Drawing With Pixels
- How To Use Processing
- RGB Color
- Flow - setup and draw
- Built-in Variables
- Events - mousePressed, keyPressed
Assignment 1
Enter your Discord name on Moodle
Writing Assignment: Class Goals
Write a paragraph or two on your goals for the class. What do you want to get out of this class? What are your hopes or fears in this course? What looks exciting? What looks challenging? It’s okay to write on other questions as well.
Assignment 2
Part A. Design an abstract or simplified face composed of 10-20 basic shapes (rectangles, ellipses, lines, triangles, polygons, stars). Look at the links and images below as a reference. Think about all the different faces we’ve looked at and how you can construct a face both human or non-human.
Before you begin coding, sketch this face out either on paper or in your software of choice, or in a notebook, and be prepared to share at our next session. Also have your face translated into processing code. Make sure your sketch size is set at 500 pixels x 500 pixels. UPLOAD THIS SKETCH to Moodle by zipping/compressing.
Part B. Copy this sketch and make another one using your first face as starter code. This second face should integrate interaction, with mouse movements and/or keypresses. Consider having colors change, shapes change scale, move, or other ideas you come up with. UPLOAD THIS SKETCH to Moodle by zipping/compressing. DUE Monday September 12 at noon
Here’s some links for inspiration, compiled with colleague Adam Ferriss:
- Apophenia
- Pareidolia
- Nokia / Friends / Heathrow
- Bruno Munari
- Early Disney Sketches
- Burkina Faso festival masks
- Kasemir Malevich
- Picasso and other cubist sculptures
- Joge-e and two-way pictures
- Love Bytes
- Emojis and Mac Finder Face
- Nina Chanel Abney
Optional reading
‘Knitting Is Coding’ and Yarn Is Programmable in This Physics Lab
Migrating ancient Inca data to an opensource database - Khipu to Excel
