LOGO language tests 🐢
This week in class we are exploring LOGO, the 1960s (!) programming language. This language has such a long and interesting history. Originally a lisp-like language, LOGO was intended to be a children’s constructionist language, a language to engage the mind and self-education. It takes the metaphor of a robotic turtle that moves only based on instructions from the programmer. Based on simple input directions like forward or back and a number input, you can use this simple system to move the robot around a coordinate system.
The way we use LOGO to describe motion and turning are intended to mimic how we use our own body, and so it is a tool of algorithmic thinking. I asked students what can be gained with thinking computationally? (It’s okay if students push back and say that they don’t think anything can be gained!). From my own perspective, I think there is an aspect of puzzle-solving, of attempting to mimic how our technology functions, even if on an overly basic level. I also thinking there’s a process that’s useful to try to get a feel for problem-solving with our programs we write for pleasure, for art-making or to solve larger problems or computational goals.
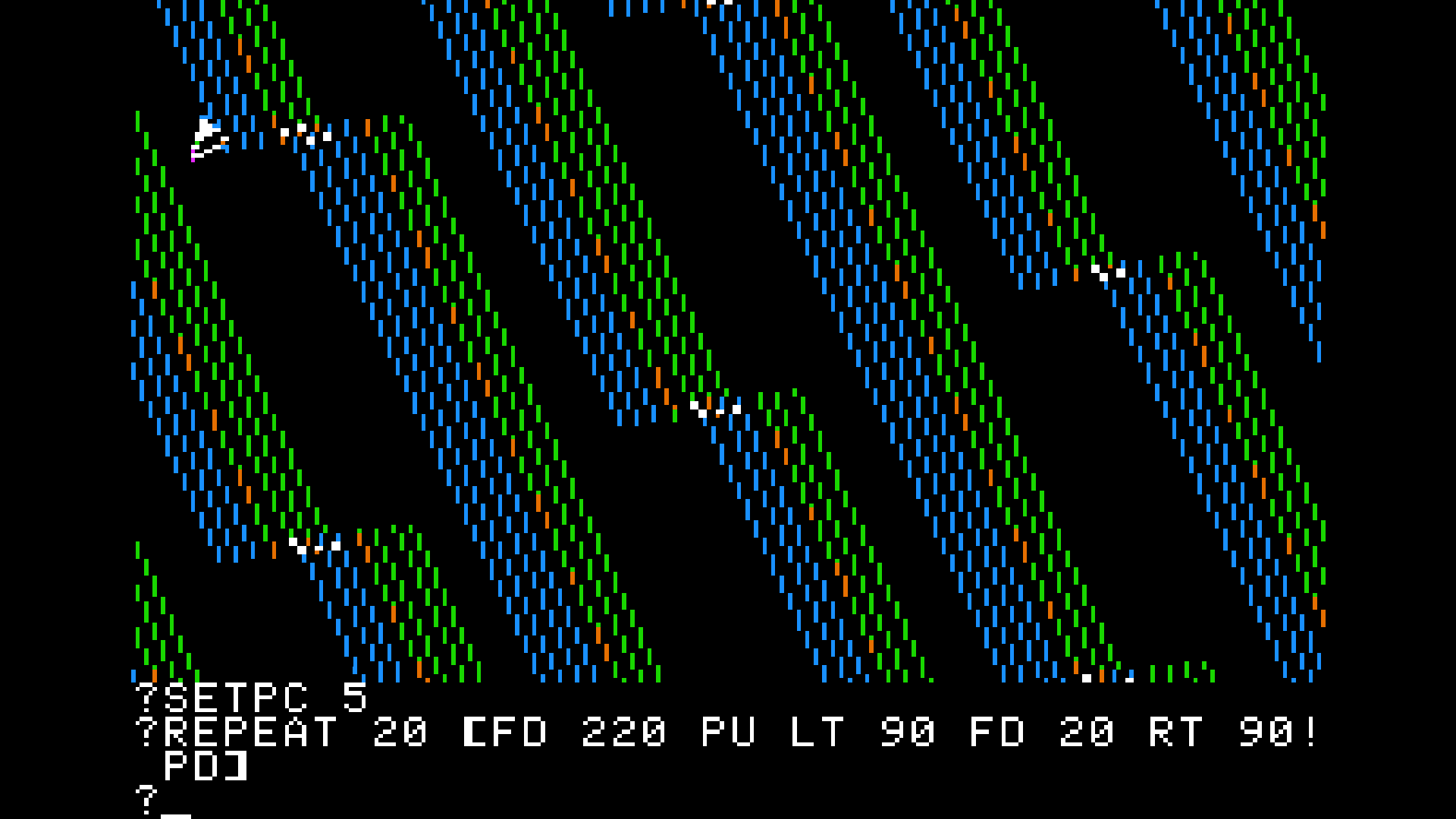
We used Apple LOGO in an emulator on the Internet Archive, and I gave some basic LOGO commands and students found others through scanned old LOGO programming manuals. The students made a variety of great short programs and posted screenshots. Theirs were better than mine, but here is one of my own tests. You can see my code at the bottom of the screen. Aside from the great 80s crude rasterization aesthetic I love the constraints of color, and of having the code simultaneously on the same screen. This is a premonition perhaps of how we’ll try Livecoding in a few weeks.

Despite the language being “old” I thought the students made some exciting work, and there’s something wonderful about how with just a few lines you can make aesthetically beautiful forms. You can also make images that appear broken. And making use of randomness allows permutations and emergence.
Although seeing code and image on screen simultaneously is great, it’s a bit limiting to not see one’s whole program. In a sense this leads to a constraint that one tends to code iteratively, one line at a time, adding onto the screen and over-drawing. That’s a bit different than how Processing or p5.js work where it explicitly “erases the canvas” and begins anew each time it runs. Leaving the old drawn images up is a nice contrast and seems to inspire (in me) further exploration and play.
I think I’d like to try out livecoding visuals and music with LOGO, in other words, can I make music using an old LOGO like Apple LOGO and make evolving visuals in a way that is compelling?
I’ve made my own LOGO language to work with p5. There may be some ways to combine these further.
Overall, I’m excited and inspired by trying out this bit of retro computing and seeing what can be mined from here to inspire new modes of programming art.